Vous souhaitez créer une landing page dans WordPress qui attire plus de prospects ? Créer une landing page personnalisée dans WordPress n’est pas aussi difficile que vous le pensez. Grâce à divers plugins de création de pages de renvoi comme elementor et beaver builder disponibles dans WordPress.
Quel que soit le type de site web dont vous disposez, qu’il s’agisse d’un site de commerce électronique, d’un site de blog ou d’un site web de services standard, la création d’une landing page attrayante et convaincante peut vous aider à convertir les visiteurs de votre site en abonnés à une newsletter.
Dans cet article, nous vous aiderons à créer une landing page WordPress personnalisée qui vous permettra de faire de la publicité pour votre livre électronique, votre guide, vos produits. N’oubliez pas que la plupart des spécialistes du marketing génèrent une nouvelle landing page pour la nouvelle campagne de marketing.
Menu
Qu’est-ce qu’une landing page ?
Une landing page est une page autonome qui est construite dans des buts spécifiques tels que l’augmentation des ventes, la génération d’un plus grand nombre de prospects, l’acquisition d’une nouvelle adresse électronique, etc. Les landing page sont principalement utilisées pour faire de la publicité pour des prospects ou des incitations comme un livre électronique, une liste de promotion, un coupon de réduction, et bien d’autres.
Ne confondez pas la page d’accueil et la landing page de votre site web. Les landing page sont les pages autonomes où vous voulez que vos visiteurs atterrissent par le biais de la publicité, d’annonces payantes ou de trafic tiers. La page d’accueil sert d’entrée à votre site web, où les utilisateurs atterrissent après avoir tapé le nom de votre site web, l’URL du domaine ou un mot-clé ciblé de votre site web.
Pourquoi créer votre landing page dans WordPress à l’aide d’Elementor ?

Aujourd’hui, créer une page de vente et l’utiliser pour faire de la publicité est devenu un aspect essentiel de toute stratégie de marketing réussie. Grâce à ces plugins, vous pouvez facilement créer une page de vente efficace et qui convertit pour augmenter votre liste d’adresses électroniques, vos abonnés, vos ventes et bien d’autres choses encore. Ces plugins vous permettent de créer une page de destination sans même toucher à un seul bout de code. Cela signifie que même si vous n’avez pas de connaissances préalables en matière de codage, vous pouvez également créer une page de destination hautement convergente.
Il existe plusieurs constructeurs de pages de renvoi populaires, tels que
- Elementor
- Castor Builder
- OptimizePress
- Divi
Cependant, Elementor est à ce jour le constructeur de page le plus puissant et le plus simple à prendre en main. Il présente aussi le gros avantage d’être léger et permet de créer des landings pages rapidement à charger ! L’idéal pour birn indexer et référencer son site wordpress dans google !
Les Bases d’Elementor : tuto pour créer une landing page en 15min
VOIR AUSSI : Comment construire une stratégie inbound marketing pour votre start up ?
Points à connaître avant de créer une page de destination WordPress personnalisée
Avant de créer une landing page attrayante et convaincante pour votre site web, il est recommandé de connaître les caractéristiques qui peuvent améliorer l’apparence de votre page d’accueil. En effet, lorsqu’il s’agit de la landing page WordPress, la création de chaque petit détail compte.
L’objectif principal d’une page d’atterrissage est d’attirer l’attention des clients et de les persuader d’entrer leurs coordonnées comme leur adresse électronique, leur nom, leur numéro de téléphone, etc. Ainsi, pour convertir votre visiteur en un de vos abonnés, vous devez concevoir une page d’accueil en rapport avec l’utilisateur.
La création d’une landing page WordPress accrocheuse vous aidera certainement à satisfaire votre désir. Nous avons mentionné ci-dessous quelques conseils et points importants que vous devriez considérer et mettre en œuvre lors de la création d’une page d’accueil pour le site WordPress.
1. Créer un bouton CTA convaincant
Votre bouton ou lien CTA sur votre landing page est l’endroit où vos utilisateurs vont cliquer. C’est pourquoi il est important que vous créiez un bouton d’appel à l’action convaincant et que vous le placiez au bon endroit pour attirer l’attention de vos utilisateurs/visiteurs. Et n’oubliez pas d’inclure un mot d’action comme « télécharger maintenant », « s’inscrire », et de l’obtenir gratuitement, « télécharger gratuitement », et bien plus encore. Ce type de mot d’action rend votre page de renvoi plus efficace et plus percutante.
2. Annoncez votre CTA en haut et en bas de votre page d’accueil
Par cette caractéristique, nous ne vous demandons pas de placer votre CTA à chaque coin de rue de façon répétitive. Ce type de pratiques peut frustrer l’utilisateur. Vous pouvez imaginer un scénario dans lequel vous atterrissez sur une page web où vous trouvez plusieurs CTA (plus de 5) placés sur la même page et où chaque CTA vous redirige vers la même page ou sert le même objectif. Cela semble irritant, n’est-ce pas ?
Oui, ça l’est, ne soyez pas trop gourmand, vos utilisateurs sont assez intelligents pour identifier comment naviguer sur une page d’atterrissage. Placez l’appel à l’action (CTA) en haut et en bas de la page d’accueil.

3. Améliorez vos schémas de couleurs
Nous n’avons pas besoin de développer pourquoi les couleurs sont importantes pour une landing page. Lorsque nous parlons de la manière de créer une page de destination qui se rapporte à l’utilisateur, le premier et principal point qui apparaît dans l’esprit de tout propriétaire de site est le choix d’une couleur persuasive.
La couleur que vous utilisez sur votre landing page ainsi que dans votre CTA jouera un rôle crucial pour attirer l’attention de vos utilisateurs/visiteurs. Vous devez faire des recherches pour identifier la meilleure couleur pour votre page d’accueil et cela vaut la peine de passer du temps à choisir la couleur de façon judicieuse.
4. N’incluez pas trop de liens sortants
L’une des erreurs les plus courantes commises par la plupart des propriétaires de sites est d’intégrer des liens sortants et des barres de navigation dans la page d’accueil. L’affichage d’un trop grand nombre de liens sortants peut semer la confusion chez votre utilisateur/visiteur et il est probable que vous ne parveniez pas à atteindre l’objectif principal de la création de la page d’accueil.
Si vous intégrez le lien de votre site web sur votre page de destination, votre utilisateur peut alors montrer de l’intérêt à cliquer sur le lien affiché. Mais ce type de pratiques réduit les chances d’atteindre l’objectif principal. C’est pourquoi, si vous créez une page de renvoi, n’incluez pas trop de liens sortants.
5. Utilisez la vidéo dans votre page de vente
Pour rendre votre page d’accueil plus attrayante, vous pouvez inclure une courte vidéo. De nombreuses études indiquent que l’intégration d’une vidéo sur la page de renvoi attire l’attention des visiteurs et les incite à effectuer l’action souhaitée.
Formation Elementor : un tutoriel 100% gratuit sur WordPress !
VOIR AUSSI : La stratégie push and pull en marketing : définition, différences et méthodes
Créer une page d’accueil étape par étape dans WordPress à l’aide d’Elementor
Elementor est l’un des plugins WordPress gratuits les plus connus qui vous permet de créer des pages d’atterrissage et de personnaliser les pages de votre site web. Si vous êtes un débutant sans aucune connaissance préalable du codage et que vous cherchez à créer une page d’accueil attrayante, alors Elementor devrait être votre premier choix.
Etape 1 : Installer et activer Elementor dans votre tableau de bord WordPress
L’installation et l’activation du plugin Elementor dans votre WordPress n’est pas un processus difficile :
- Vous devez tout d’abord vous connecter à votre tableau de bord WordPress.
- Ensuite, naviguez vers le menu Plugins dans la barre latérale gauche de votre tableau de bord WordPress.
- Cliquez sur le menu Ajouter un nouveau sous plugin.
- Dans le coin droit, vous pouvez trouver une barre de recherche ; cliquez dessus et tapez elementor
- Après l’affichage du résultat de la recherche, cliquez sur le bouton d’installation
- Cliquez ensuite sur activer pour ajouter l’élément dans votre tableau de bord WordPress
- Une fois l’activation terminée, vous trouverez un menu Elementor sur votre gauche

Étape 2 : Créer une page de destination pour votre site WordPress à l’aide d’Elementor
Après l’installation et l’activation de l’élément sur votre site WordPress, vous pouvez commencer à créer une page d’accueil pour votre site.
- Pour créer une page de vente, allez dans le menu Page de votre tableau de bord WordPress
- Cliquez sur Ajouter nouveau sous le menu de la page dans votre tableau de bord WordPress
- Vous serez ensuite redirigé vers votre modèle de page WordPress ; vous y trouverez un onglet appelé « Edit with Elementor ».
- Cliquez sur l’onglet « Edit with Elementor » pour accéder aux fonctions de création de pages de renvoi offertes par Elementor.
Mais avant de cliquer sur « edit » avec l’onglet « elementor », allez dans la section « template » et sélectionnez « Elementor Canvas » dans la barre latérale droite de votre modèle de page WordPress. (Il s’agira du modèle par défaut de votre page qui supprimera tous les éléments, liens et menus de navigation supplémentaires de votre page web et vous donnera une page vierge. Ainsi, vous pouvez créer une page de renvoi qui reflète votre activité et répond à vos souhaits.
Étape 3 : Sélectionnez votre modèle
Après avoir configuré le modèle de page WordPress, vous êtes maintenant prêt à cliquer sur modifier avec l’onglet élément pour créer une page de destination efficace et percutante pour votre site web.
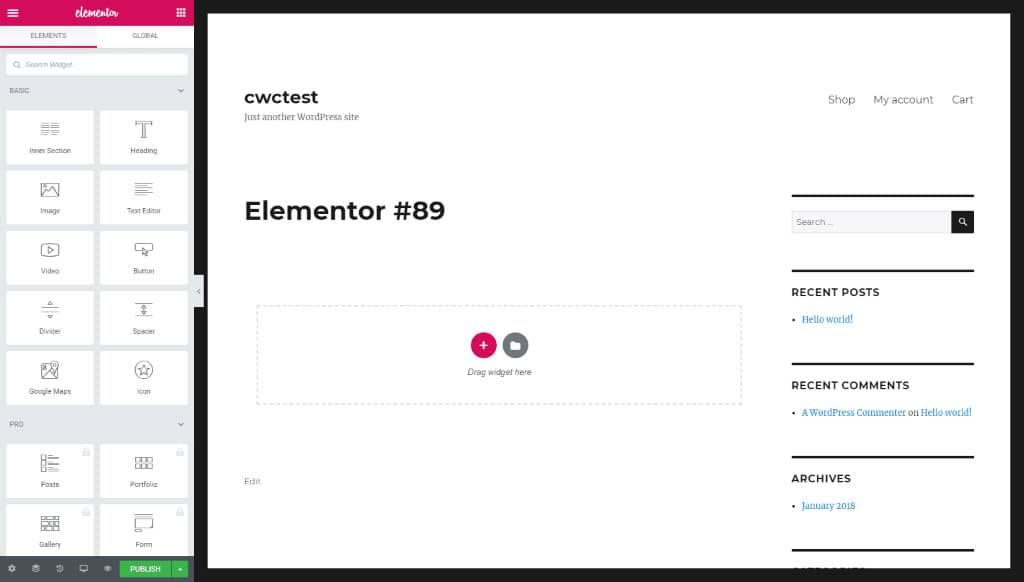
Après avoir cliqué sur modifier avec elementor, vous serez redirigé vers l’interface d’elementor où vous pourrez cliquer sur l’icône de la roue de gauche et sélectionner le canevas d’elementor pour accéder à la page noire.
Pour ajouter des éléments à votre page d’accueil, cliquez sur l’icône du dossier
Ensuite, une fenêtre apparaîtra pour ajouter des menus comme Blocs, pages, et mon template.
Vous pouvez donc construire votre page de destination de deux manières. Soit vous pouvez le faire manuellement en ajoutant chaque bloc à l’aide de la fonction « glisser-déposer », soit vous pouvez sélectionner les modèles de page de destination prédéfinis.
Le processus de création manuelle peut prendre du temps et il y a de fortes chances que vous ne parveniez pas à créer le type de page de destination que vous souhaitez. Si vous êtes débutant, nous vous recommandons d’utiliser les modèles prédéfinis gratuits disponibles dans la bibliothèque d’éléments. Cela peut vous faire gagner beaucoup de temps et vous permettre d’être plus créatif lors de la personnalisation de votre page d’accueil.
Dans le menu des modèles, vous pouvez accéder à la barre de recherche pour trouver le modèle de page de renvoi. Il existe des modèles gratuits et payants et, en fonction de vos besoins, vous pouvez sélectionner le modèle de page de destination.
Étape 4 : Créer votre page de destination manuellement
Si vous sélectionnez un modèle de page de destination, vous pouvez facilement personnaliser chaque élément et ajouter des éléments supplémentaires comme de la vidéo, de l’audio, du texte, une ligne, un lien et bien d’autres dans votre page de destination.
En outre, Ellementor vous permet de dupliquer la ligne et de supprimer la ligne et la colonne inutiles de la page d’accueil. Mais dans cet article, nous allons vous aider à créer une page de destination WordPress à partir de zéro.

VOIR AUSSI : Comment et pourquoi faire du copywriting
Pour créer une landing page manuellement
- Tout d’abord, vous devez sélectionner la structure de votre landing page. En utilisant l’elementor, vous aurez différentes options pour sélectionner plusieurs colonnes.
- Le constructeur d’éléments vous permet d’accéder à un maximum de six colonnes, mais si vous créez une landing page, il est recommandé de sélectionner une structure contenant une ou deux colonnes.
- Après avoir sélectionné votre structure, vous devez définir le style et ajouter des éléments à votre page de vente
- Sur la gauche, vous trouverez l’élément de construction de la page proposé par l’élémentor ; à partir de là, vous pouvez ajouter des éléments dans votre page de destination.
- Pour accéder au menu de style, naviguez vers le bas, vous y trouverez le symbole de réglage ; cliquez dessus pour ajouter un arrière-plan, une image et d’autres éléments dans votre page de destination. En outre, vous pouvez également ajouter un dégradé, une couleur et une vidéo de fond dans votre page de destination.
- Si vous souhaitez ajouter les marges, vous pouvez passer d’un onglet à l’autre dans le menu Avancé.
- Une fois que vous avez terminé d’ajouter et de modifier le style et la section avancée, vous pouvez revenir à la page Éléments du constructeur de page pour ajouter la description et d’autres éléments de texte. Vous pouvez le faire en faisant glisser et en déposant les éléments de l’éditeur de titre et de texte sur la conception de votre page de destination.
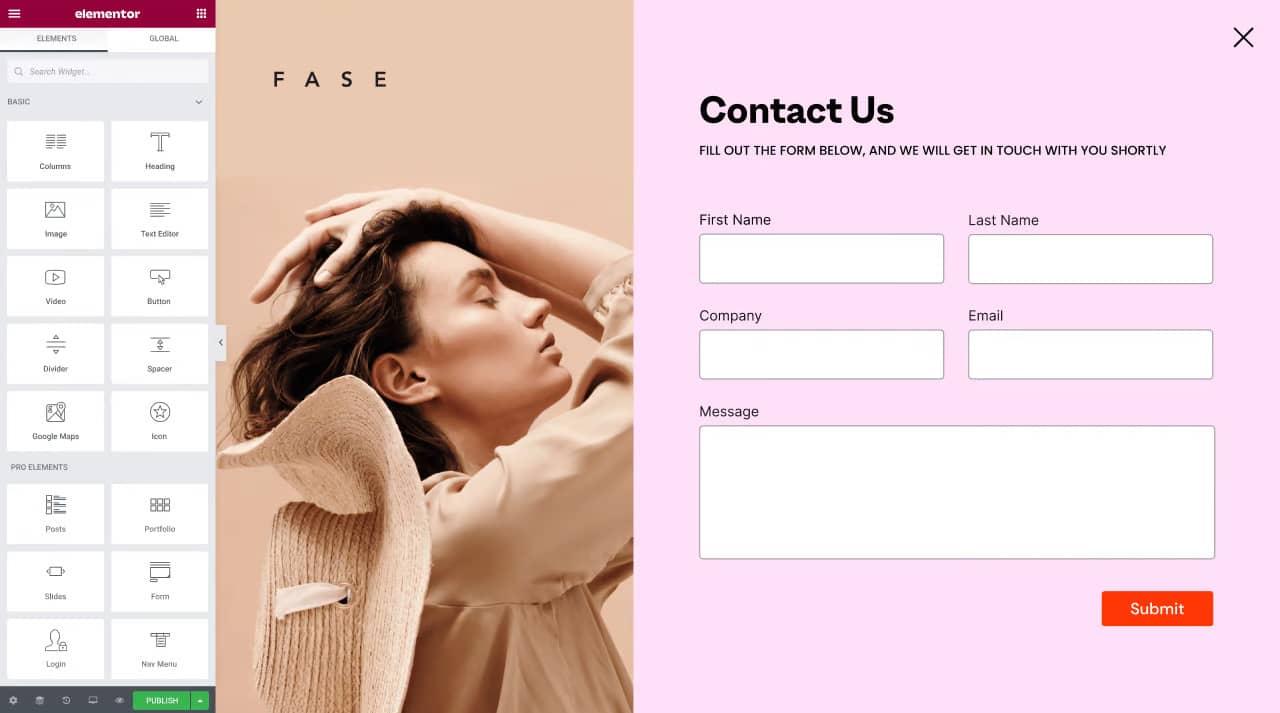
- Une fois que vous avez terminé, la conception de votre landing page est terminée et vous devez ensuite ajouter un formulaire d’abonnement pour recueillir l’identifiant électronique de votre visiteur.
Étape 5 : Ajouter le formulaire d’abonnement et publier votre page de renvoi
Nous créons les pages de renvoi manuellement, donc après avoir terminé votre conception, vous devez ajouter un formulaire d’abonnement pour obtenir l’identifiant de votre visiteur et d’autres informations. Si vous utilisez la version pro d’Elementor, des formulaires d’abonnement intégrés sont disponibles, que vous pouvez facilement intégrer et créer un formulaire d’abonnement attrayant. Ensuite, vous devez vous connecter à votre outil de marketing par courriel.
Cependant, si vous utilisez une version gratuite de Elementor, vous pouvez suivre le processus ci-dessous pour créer un formulaire d’abonnement pour votre page de renvoi.
- Rendez-vous sur le tableau de bord de votre fournisseur de services de marketing par courriel (comme Mailchimp, Constant Contact) pour créer le formulaire d’abonnement de votre site web.
- Si vous utilisez MailChimp, vous pouvez alors facilement créer et modifier votre formulaire d’abonnement.
- Vous pouvez cliquer sur « Créer un formulaire d’inscription » en haut de la page, puis vous serez redirigé vers un nouvel onglet où vous trouverez des menus comme « classique », « super mince », « horizontal », « nu » et « avancé ».
- Dans le menu classique, vous pouvez sélectionner l’onglet que vous souhaitez inclure dans votre inscription. Il vous permet également de consulter l’aperçu du formulaire d’inscription.
- Ensuite, après avoir créé votre formulaire, copiez le code et collez-le dans votre créateur de page d’accueil.
- Pour incorporer le code, vous pouvez retourner à l’onglet de votre créateur de page d’accueil sous éléments, vous pouvez trouver une option appelée HTML.
- Glissez et déposez l’élément HTML dans votre page d’accueil et collez le code que vous avez copié.
- Dans la partie gauche de la section de prévisualisation de votre page de destination, vous pouvez maintenant voir une page de vente entièrement créée.
VOIR AUSSI : Combien coûte un site e-commerce pour une entreprise ?
Pourquoi faire appel à une agence de création site internet ?
Vous connaissez désormais toutes les étapes pour créer une landing page, seulement, les démarches peuvent vous sembler complexes et hors de portée. Si tel est le cas et que vous souhaitez tout de même créer votre landing page ou votre site web, nous pouvons vous conseiller d’engager une agence de création de site internet à Toulouse, telle que Linkweb, si vous habitez dans cette région.
Prendre en charge la partie technique
En engageant une agence afin de se charger de la création de votre landing page ou de votre site web, vous pourrez déléguer toute la partie technique, qui peut être complexe et fastidieuse, pour les personnes qui ne sont pas expertes dans le domaine. Une agence web vous permettra de bénéficier d’un site Internet performant et structuré, sans que vous n’ayez à vous occuper de l’aspect complexe et technique.
De plus, en prenant en charge la partie technique, l’agence pourra faire en sorte que vous soyez présent sur tous les hébergeurs sur le web, afin de vous garantir une grande visibilité. Ils pourront également mettre à votre disposition leur service de maintenance, afin que vous n’ayez pas à gérer les éventuels problèmes qui sont presque inévitables sur les sites Internet.
Augmenter votre référencement
Une agence web, en s’occupant de la création de votre landing page ou de votre site web, pourra mettre en place une stratégie marketing adéquate et cohérente avec vos valeurs, afin de vous faire gagner en visibilité. Ils vous offriront un contenu SEO de qualité, afin que vous puissiez apparaître dans toutes les suggestions pertinentes. La stratégie marketing sera construite en fonction de vos besoins et les professionnels de l’agence feront en sorte de respecter toutes vos exigences, tout en vous conseillant.
Ainsi, vous pourrez conquérir une nouvelle sphère sur le marché du web et fidéliser votre ancien public, afin d’augmenter votre influence sur le marché ultra concurrentiel du web. Vous pourrez alors vous concentrer sur d’autres aspects et développer votre projet sereinement, sans vous occuper des parties complexes et fastidieuses que représentent l’aspect technique d’un site web et son référencement sur les moteurs de recherche. Le marché du web est difficile à conquérir, mais encore plus à fidéliser, de ce fait, proposer un site web performant, référencé intelligemment et pertinent est indispensable afin de percer et d’exister dans cette sphère qui évolue rapidement.